Dacă în principiu browserele sunt un inamic pentru dezvoltatorii de web, prin prisma diferenţelor şi incompatibilităţilor dintre ele, existenţa add-on-urilor este utilă de foarte multe ori în procesul de dezvoltare şi mai ales de depanare al aplicaţiilor web.
Aveţi aici o listă cu câteva add-on-uri de Firefox şi câteva extensions de Chrome care vă pot fi foarte utile dacă aveţi de-a face cu dezvoltarea de site-uri, iar uneori chiar şi ca simplu utilizator.
Add-ons pentru Firefox.

Firebug – este un add-on de Firefox util pentru depanarea, testarea şi cronometrarea componentelor Javascript, CSS, HTML din orice pagină web. Firebug la rândul lui poate fi îmbogăţit cu extensii de Firebug specifice anumitor taskuri, cum ar fi de exemplu PageSpeed de la Google.
Web Developer – o altă extensie care poate fi indispensabilă creatorilor de web, cu funcţiunile grupate pe categorii şi o serie de unelte în plus faţă de Firebug.
 FirePHP – un tool util pentru a identifica mesajele de eroare din codul PHP şi pentru debuging al aplicaţiilor care folosesc JSON şi XML.
FirePHP – un tool util pentru a identifica mesajele de eroare din codul PHP şi pentru debuging al aplicaţiilor care folosesc JSON şi XML.
Javascript Debugger – un tool de debugging care face exact ce îi spune numele.
 Tamper Data – Permite alterarea header-elor HTTP şi HTTPS din traficul web.
Tamper Data – Permite alterarea header-elor HTTP şi HTTPS din traficul web.
Extensii pentru Google Chrome.

Pendule – o versiune lite a lui Web Developer pentru Firefox
jsshell – un mic command prompt ataşabil lui Chrome care permite trimiterea de interogări jQuery sau jLinq indiferent pe ce pagină eşti.
 MultiSwitch – permite definirea şi schimbarea rapidă între mai multe medii: test, producţie, dezvoltare.
MultiSwitch – permite definirea şi schimbarea rapidă între mai multe medii: test, producţie, dezvoltare.
Inline Code Finder – un tool care permite parcurgerea rapidă a codului unei pagini pentru a identifica anumite elemente particulare evenimentelor JavaScript, de inline styling şi javascript:link.
 Chrome Sniffer – permite depistarea anumitor librării JavaScript sau a anumitor aplicaţii de web utilizate în cadrul paginilor analizate, cu suport pentru mai mult de 50 de CMS-uri şi librări JS.
Chrome Sniffer – permite depistarea anumitor librării JavaScript sau a anumitor aplicaţii de web utilizate în cadrul paginilor analizate, cu suport pentru mai mult de 50 de CMS-uri şi librări JS.
Dacă folosiţi şi alte extensii şi plugin-uri în activitatea voastră de dezvoltare, vă invităm să ni le semnalaţi pentru a le include într-un articol viitor.
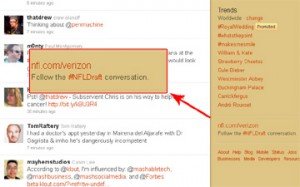
 Twitter a început să experimenteze cu reclame text în paginile proprii, pe coloana din dreapta, sub rubrica Trends. În aceeaşi zonă, Twitter a mai afişat în trecut linkuri la servicii şi produse proprii sau de la dezvoltatori afiliaţi reţelei twitter, dar acum reclamele duc către site-uri cum sunt ABC News sau NFL.
Twitter a început să experimenteze cu reclame text în paginile proprii, pe coloana din dreapta, sub rubrica Trends. În aceeaşi zonă, Twitter a mai afişat în trecut linkuri la servicii şi produse proprii sau de la dezvoltatori afiliaţi reţelei twitter, dar acum reclamele duc către site-uri cum sunt ABC News sau NFL.